
A website—whether it’s for business or personal use—presents your brand or business at its finest to existing and potential customers alike. And just like the rest of the online world, your site should evolve and change over time, staying as fresh as the service or product you provide.
A big part of designing a website is everything that happens after pressing the ‘publish’ button—from ongoing updates and tweaks, to promotion across different channels. Yet, after a certain period of time, you'll find you require a more encompassing website redesign.
In this article, we will cover everything you need to know about redesigning a website and if it’s time to change yours.
What is website redesign?
Website redesign is a basic part of website maintenance (see our guide to learn more about the various website maintenance costs). Effective redesign improves both a website’s functionality, as well as its looks. A redesign should therefore address a site’s content, user experience, SEO practices and mobile optimization, alongside its web design.

Website redesign vs. website refresh
Understanding the difference between a refresh and a complete overhaul mostly relates to the project scale. For example, a simple update to your website’s color palette, typography or subtle UX adjustments to specific pages is considered a refresh.
However, if you want to make these changes to your website’s visual identity at the same time as major changes—like updating the site or a page’s infrastructure, code or overall functionality—this would be a good time to fully redesign your website.
Remember, you’ll never really finish your website. You’ll always make minor updates and adjustments based on user experience and feedback, product changes or business growth. These small, continual changes make up your day-to-day website management. You should invest in good website management over redesigning or refreshing to ensure your brand's overall growth and success.
How often should you redesign your website?
Let the following factors help you gauge whether you should redesign your website:
Company updates, rebranding or new business goals. If your business or brand has recently gone through a rebranding process or updated major company goals like your brand purpose, mission or vision statement, since you made your site, this might be the right time to redesign a website. You want to ensure that your awesome website accurately represents the company values and ideals. This may involve changing the different parts of your site.
Website performance. Does your website perform the way you anticipated? For example, does your site traffic convert users? How much time do users spend on specific pages? How do your new and returning users behave on your site? These questions can help you better understand your website performance. Tip: With Wix website performance, you can trust on reliable infrastructure and real-time monitoring to collect your site’s performance data.
Budget increase or decrease. Thriving businesses often have the budget to invest in a full-scale website redesign—but not so much for businesses with tight budgets. If small tweaks can help convert more users to boost sales, then consider a website refresh.
Industry changes. Imagine all your competitors suddenly integrate new technology into their websites. This may lead you to consider changing your own website, too. Also consider how the greater industry may impact your decision. For example, when Google first switched to mobile-first indexing, it pushed everyone in the industry to create and design mobile-friendly websites to maintain organic search traffic.
Time. Depending on the project’s scope, a website redesign may take longer than you anticipate. Sometimes uncovering certain issues can lead to other problems along the way. If you decide to pursue a website redesign, consider the time and effort needed to do it right.

How to redesign a website in 10 steps
Here, we’ve created a complete website redesign checklist to walk you through the steps. Tip: Don’t want to take on a redesign by yourself? Hire a professional website designer.
01. Determine if it's time to redesign your website
Knowing how to redesign a website requires time, planning and strategy. Before you begin, ask the following questions:
Is my site design outdated?
Have I noticed a decrease in sales or conversions?
Have users complained about the navigation or design?
Did I recently rebrand my business?
If you answered ‘yes’ to any of these questions, a website redesign can benefit your business.
02. Analyze your current website performance metrics (and competitors)
Before changing your existing website, analyze its performance and that of the competition.
Analyze your current website: Review your existing site and go through its different pages. Evaluate what does and doesn’t work.
Tip: When you build your website with Wix, you can use Wix Analytics to track traffic, understand user behavior and analyze your revenue over time. With the help of tools, such as Google Analytics, you can inspect your site’s data, too.
Identify your most popular pages, an average user journey and your most successful call-to-action buttons (CTAs).
Remain objective while analyzing your site’s pain points, as you’ll need to address them in the redesign. Take equal note of your current strengths, because you don’t have to completely transform everything on your site during the process. You probably don’t have to touch your best performing assets at all. In fact, they exemplify what works for your brand.
You should analyze these metrics on a monthly basis:
Traffic (number of visitors)
Time on page
Bounce rate
Best performing keywords
New leads
Conversions
Total pages indexed
Sales generated
This data not only indicates how your site performs, but they can also guide the website redesign process and serve as benchmarks to measure growth against.
Research the competition: Look closely at your top competitor’s websites. Pay attention to their design, website navigation, content and any marketing strategies that they employ. Keep an eye out for common industry practices, such as to create a blog or an online store. These insights will help your website redesign meet (or even overtake) the competition.
Understand your market: To clearly define your target audience, conduct market research around your users and industry. Even if you’ve done this before, it’s worth looking into once more before redesigning your website, as your market and audience tends to change over time.
By better understanding your customers, you’ll know certain traits such as what they like and dislike or their online browsing habits. This knowledge will help you tailor your website’s redesign to your users’ unique needs and preferences.
03. Set your website redesign goals and create a plan
Write down what you’d like to achieve in your website redesign. Do you want to increase sales? Encourage newsletter subscriptions? Raise awareness of new products or deals? For each of your goals, specify which metrics you’ll use to track them.
These clearly defined goals will help you devise a website redesign plan. After doing so, break down each of your desired website changes into concrete, actionable steps. For example, if you want to increase sales, you might incorporate a pop-up that offers a special discount. Then, decide on a viable timeframe for all your list items.
If you work with a team, assign individual roles to keep everyone on track. By integrating your team into the website redesign process, your new design will benefit from their expertise and experience. You’ll also motivate your team and foster belonging and involvement.
04. Define your visual language, branding and messaging
Deciding on your website’s look-and-feel is an important step before delving into the many required details. Make sure your visual language ties into your overall brand identity and matches your business’s tone, messaging and core values.
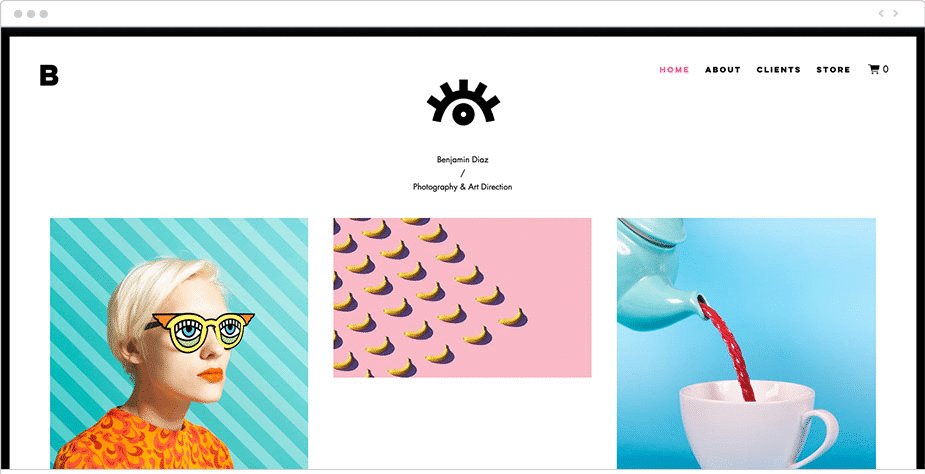
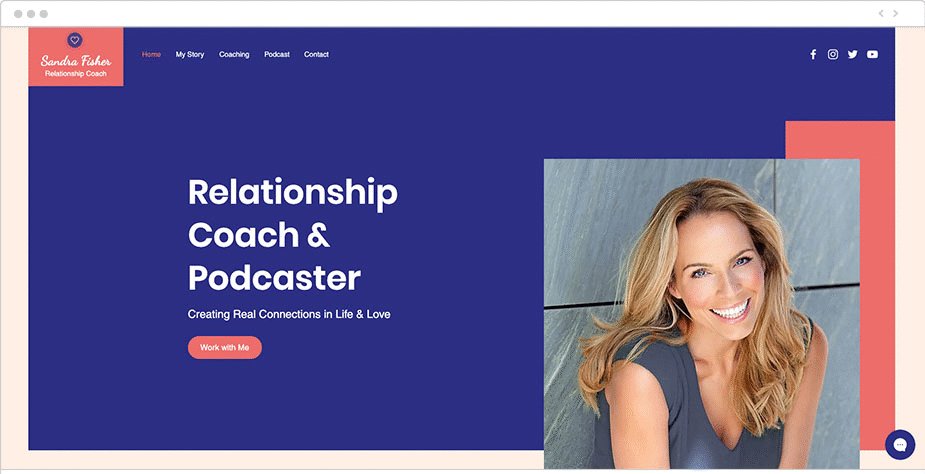
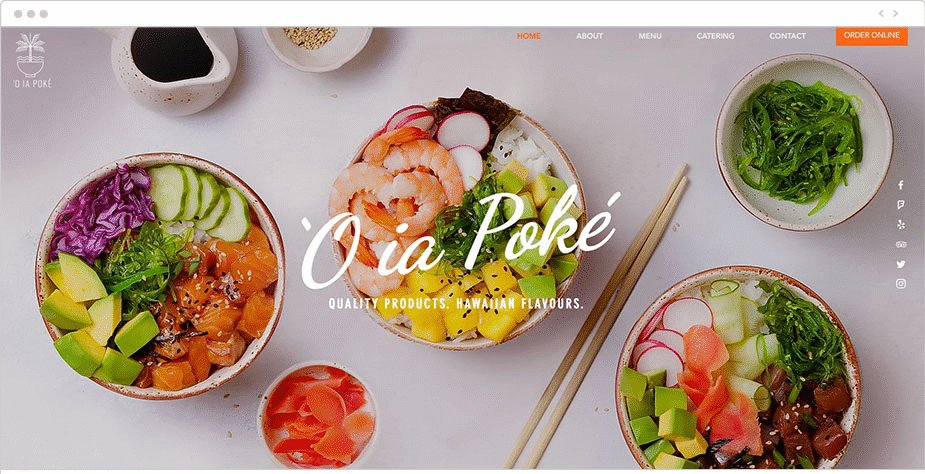
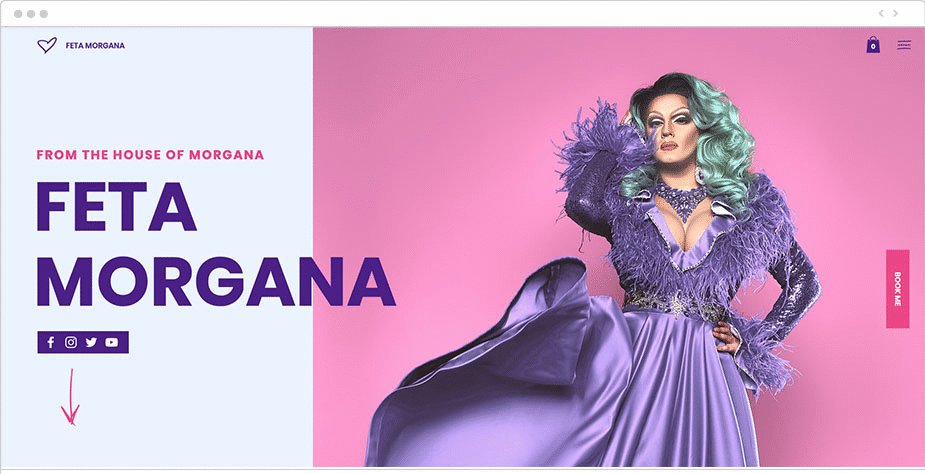
To get your ideas flowing, look at web design inspiration and the latest web design trends. Try to identify what best suits your brand and what could benefit your site’s functionality.
At this stage, you should also gather all your needed website design assets. These include your logo, brand colors and website color scheme. Ask yourself whether they still fit into your new style or need adjusting.

05. Create a sitemap
A sitemap lists all your website pages as well as how they connect to each other. A clear and organized sitemap creates easy and intuitive website navigation, leading to a stellar user experience.
On a piece of paper, map out a tree of your different website pages and how users can get to one from the other. Keep in mind important website navigation practices such as linking your logo to the homepage. Also consider that in as little as one or two clicks, site visitors should be able to get to any page on your site from their present location.
As for the pages themselves, include the must-haves, such as a welcoming homepage, an About page and a contact section, as well as a services or products page. Also consider which other pages can add value to your site, such as an online store, a blog, or designated landing pages to encourage conversion.

06. Employ best design practices
The design part of the website redesign happens now. Be sure to keep your brand identity in mind, as well as the main principles of design. The following tips will help steer you in the right direction:
Hierarchy: This leads site visitors to look at each site element in order of priority, starting with the most significant piece. This not only prevents clutter, but an unnecessary sense of urgency. Size and weight (like a larger and bolder letter size for titles) and element placement (like placing an important CTA button at the very center of the screen) can help you to achieve this.
Contrast: This highlights the differences between parts of the design. While elements that look alike tend to blend together, contrasting elements stand out more. You can achieve contrast through texture (such as plain versus patterned), brightness (light versus dark) and, the most common one, color. Checking your website’s color contrast is an important website accessibility practice, as you’ll need to ensure that your site is clearly legible.
Balance: Each of your pages should be well-balanced and harmonious. A good way to understand balance is to think of your webpage as a scale, with its elements distributed equally on both sides. There are many ways to go about such even distribution, as balance can be symmetrical, asymmetrical or radial. Whichever you choose, the resulting look should always feel cohesive, leaving nothing out of place.
Use of imagery: Incorporate high-quality media features to support your message, such as photographs, icons or vector art. Your imagery could showcase your product or simply set the right mood. For example, a nutrition and wellness website may use a photo of plants to create a soothing vibe.
Typography: This is the practice of arranging text. It relates to everything from the choice of font to the letter size and weight. While typography is an artform in itself, a few simple rules can guide you through using type on your website: Pick one to three fonts (but no more) and use them consistently throughout the site. The paragraph text should be the most easily legible, while the title font can be more decorative, with unique touches like cursive or old-style serifs.

07. Update your site’s content
A big part of updating your website is freshening up the content. However, you don’t need to update all your content. Take note of your high-performing content and understand why it does well. This can help guide your updating process for underperforming content.
In addition, if you map out your highest performing content, you will know how to maximize it in your website redesign. Things to look out for include:
Most viewed content
Most shared content
Pages with the highest traffic volume
Content that ranks for intended keywords
Inbound links to specific pages
When writing your website’s content, keep your target audience in mind. This will help you craft text that is less about you and your product (which can come off as salesy), and more about your users and their needs. Use written copy to provide an answer to their questions and guide them through the site.
Additionally, keep your text short and sweet. Since many readers skim, concise sentences are especially effective. Other things to keep in mind when updating content during your website redesign include:
Tone of voice: Your tone of voice should be in line with your brand identity. Write the way you’d want your brand to sound had it been a person. Is it personal and friendly or professional and authoritative?
Microcopy: Microcopy plays an important part in your site’s text. This term refers to the short bits of text on anything from your call-to-action buttons (CTAs) to your online forms. Try to make your microcopy conversational, so that it sounds more like humans wrote it and less like cold lines of code. For example, a sign up button can go beyond a simple “OK,” and say anything from “Sign Me Up!” to “Let’s Go.”
Intent: Whether a blog article, a product description or an email newsletter, always think of what your user intends to do when writing text. What motivates them? What will satisfy their needs? Writing with this in mind will help you reach your audience in a more authentic and meaningful way.
08. Mind your SEO
Search engine optimization, or SEO, is the practice of improving your website’s visibility and ranking on Google search results to boost your organic traffic. Optimizing your site for SEO is crucial for making sure that your redesign increases your site's discoverability.
To help people find your business on Google, we recommend checking out the Wix SEO Hub for in-depth guidance, as well as the following methods:
Use of keywords: Conduct keyword research and choose two to three keywords to describe your business (short phrases or terms that people would type into search engines when looking for a business similar to yours). Use these keywords strategically around your website, including your SEO titles and descriptions. Make sure that the keywords fit seamlessly into your content, as recent Google algorithm updates pay special attention to context.
Alt-text: Writing alt-text for images on your website strengthens both its SEO and web accessibility. You can do this by adding a few words that describe your image's content. Your alt-text won’t be immediately visible to your users, but is nonetheless highly beneficial for Google bots and assistive technologies.
Page meta tags: Writing your page’s meta tags—including its title tags and descriptions, helps search engine bots better understand your page’s content and correctly display it in search results. Whenever possible, include keywords in your meta tags.
Domain name: Keeping your domain name consistent over time can help your brand’s recognizability. However, if you’ve changed your business name or expanded the scope of your brand, you might want to change your domain name to reflect that.
09. Optimize the mobile version
Ensure that visitors experience your site as smoothly on-the-go with an equally intuitive mobile website. Declutter the screen and remove unnecessary elements so that only the most essential content stands out on the smaller screen. You can also take advantage of mobile website design features such as a branded welcome screen or animations.
On top of improving your user experience, a mobile-friendly website also benefits SEO. In fact, Google uses mobile-first indexing.

10. Review and share your website redesign
Give your new design a thorough review, proofreading its written content, checking the navigation flow and ensuring that all links work properly. Double check even the smallest of details. Ask a few trusted friends or team members to inspect the site as well.
Once your website redesign is ready, give it a marketing boost to support the launch. Sharing your fresh new design on social media and in a newsletter announcement can drive traffic to your website.
How long does a website redesign take?
There is no fixed set amount of time it takes to redesign a website, since every website varies in size and purpose. For example, a large corporate website redesign may take much more time than a personal portfolio website. Yet, having said that, both website redesigns require the same attention to detail and process.
In general, prepare for one to three months for a basic website redesign, but depending on the size of the website it may take up to 6+ months.
Once you’ve mapped out the goals and the project scope, try to stick to the timeline as best as possible. Remember, don’t rush the process—you’re undergoing a redesign to improve the site experience for both your business and for the users.
Want to learn how to make a website? Our guide can help.