Get started by: Creating a website → | Getting a domain →

As technology advances, it enables us to achieve more and more tasks without even realizing how complex they are. Website design by yourself is one of these.
Thanks to the evolution of website builders, you can design a website and craft an impressive online presence of your own. Using professional web design features, you can generate revenue, nurture a community of fans, and promote your brand online.
So, what is web design (and what are the web design best practices) and how do you get started? We’ve got the knowledge you need to put you on the right track. From choosing your website builder and domain name, to understanding how to design each element of your site from your design concept, this complete guide will walk you through designing and how to make a website.
How to design a website
01. Set your goal
Before you design a website, be crystal-clear about what you want to achieve. With so many types of websites out there, you should start by deciding which kind will help you meet your goals and meet your target audience and market where they are:
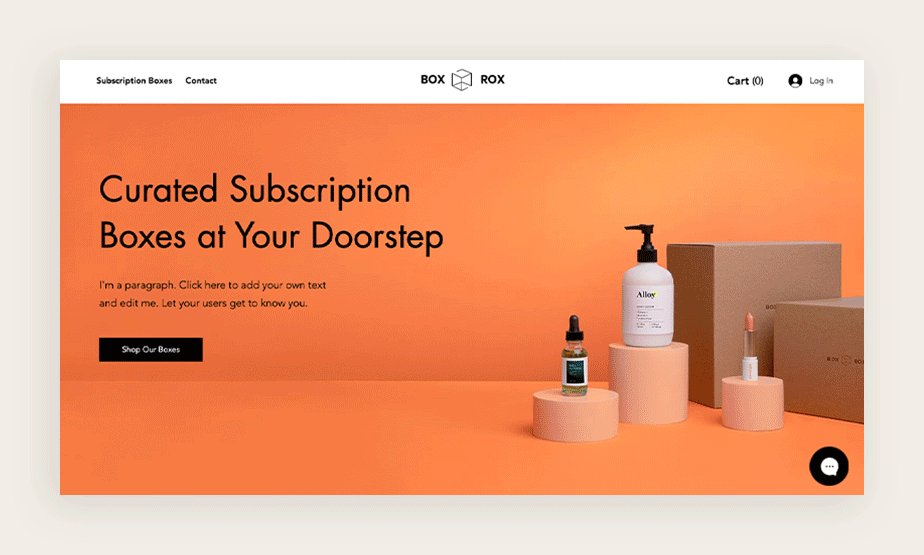
An online store or eCommerce website to sell your products
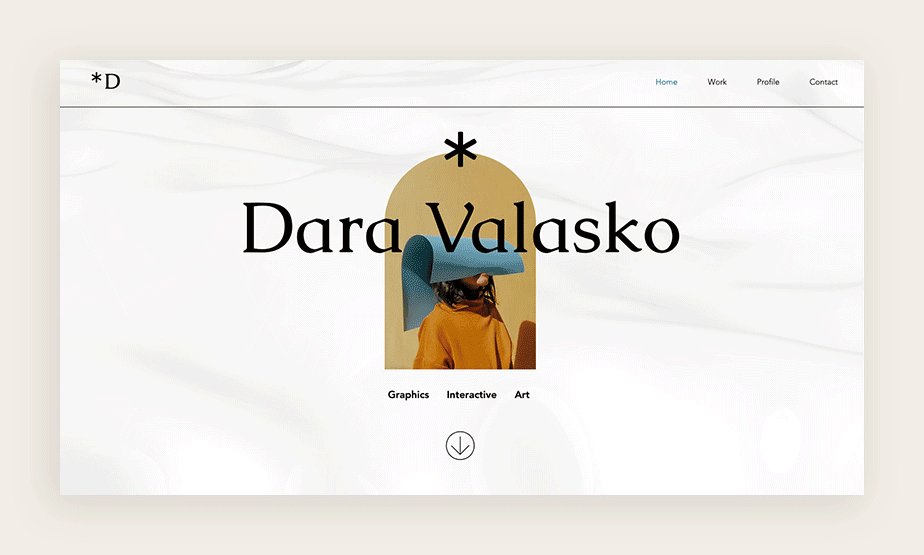
An online portfolio to showcase your art
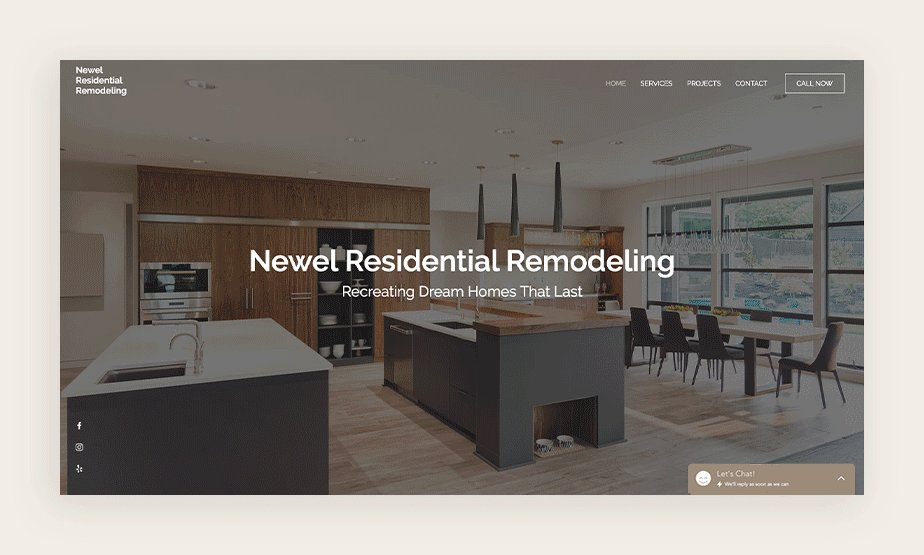
A business website to manage and grow your business
A resume website to grab the attention of potential employers
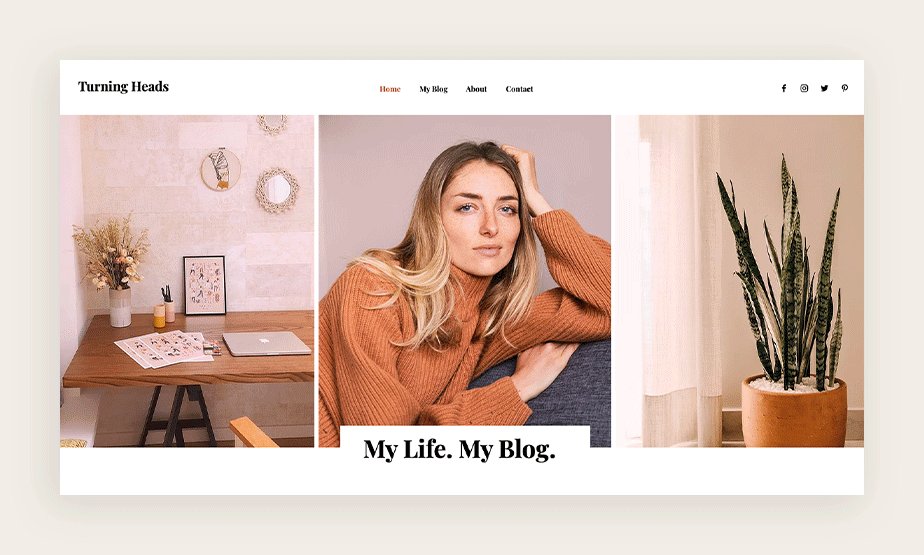
A blog to share your knowledge with the world
An event website for weddings, parties and company events
A photography website to display and sell prints
A fitness website to book new clients
A restaurant website to help with online orders, delivery and payment
Once you decide which type you need, it’s time to start the exciting part - designing your site. As you set off on this journey, keep your overarching purpose in mind and think about how the design will help achieve your objectives.
As you move forward with designing a website, you’ll find that your choice of elements to include will vary depending on what you want to accomplish. For example, if you want to sell your photos online, try displaying your work in a portfolio format and including an online store where you can sell prints. Or, if you’re creating a website with the goal of landing a job, a simple and professional resume website sans embellishment might suit your needs perfectly.
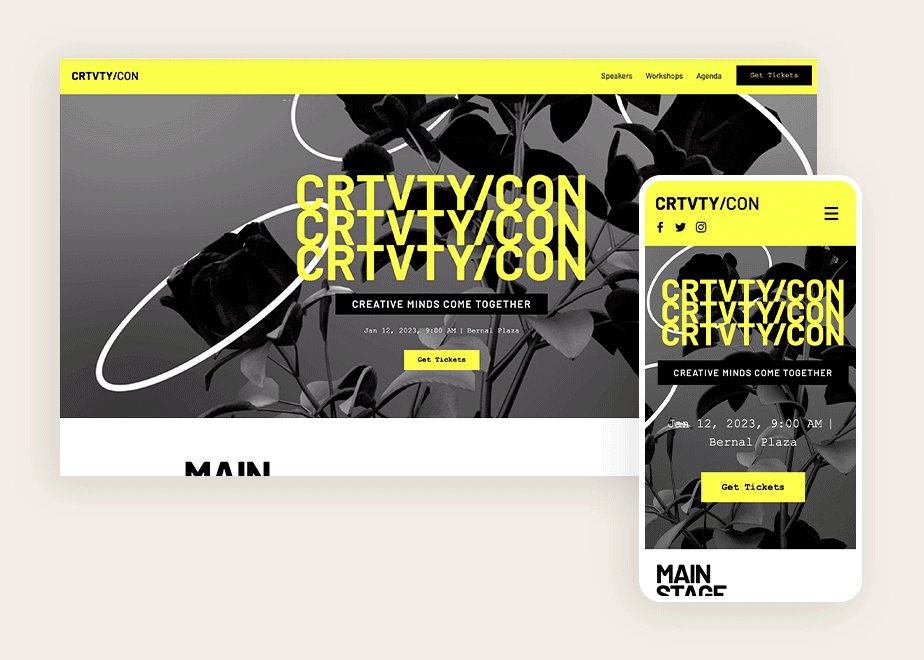
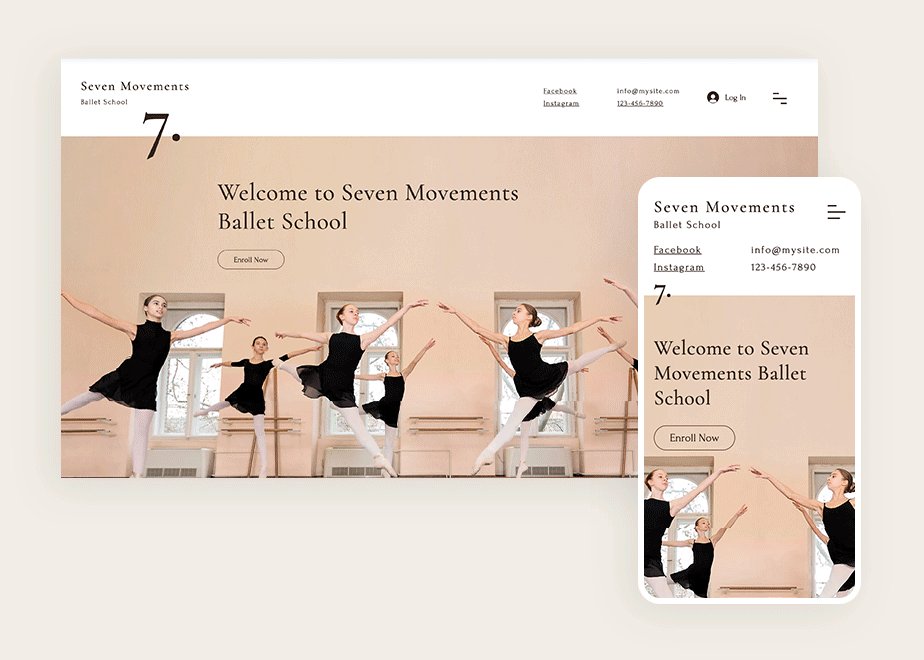
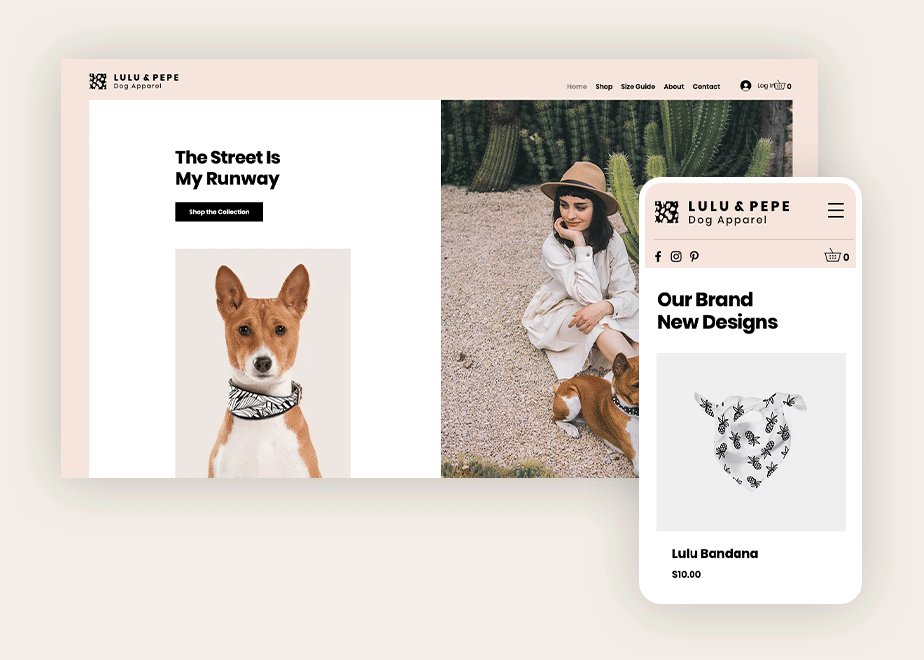
If you need help envisioning a design that meets your goal, browse through these Wix website examples for inspiration.
Starting a design business? Use this design name generator to name it.
02. Choose your website builder
Now that you’ve identified your goal, your next step is to choose the right website builder to accomplish it. A website builder (also known as a CMS) is a platform on which you can design, personalize and publish a website without any knowledge of coding.
There are dozens of platforms available on the market. Not sure which one to use? Wix.com was ranked # 1 out of the best website builders in the world, and for good reason. Here are a few Wix advantages:
Diverse pricing models: Creating, publishing and hosting your website is totally free, for as long as you wish. If you want to upgrade your online presence with some tailored features, Premium packages are also available. They include everything you need to succeed online, from professional templates and web design features, to a custom domain name.

Design customization: Whether you’re a seasoned web designer or are still learning how to design a website, you’ll find that Wix offers different creative routes for everyone. One option is the Wix Editor, whose drag-and-drop technology and WYSIWYG software gives you complete design freedom. Each element of your website’s design can be customized for the look you want, while plenty of tools and built-in features will heighten its professional presence. You don't need to know or understand markup languages (HTML, CSS, Javascript) to build a Wix website. Beginners might also enjoy using Wix ADI (Artificial Design Intelligence), the first artificial intelligence platform that creates websites for you. This is a great solution for designing a website quickly - after answering a few questions, you’ll get a complete website that you can customize afterwards. At the same time, experienced creators can look into Velo by Wix, which lets you dive into your site’s engine and interface to build sophisticated apps, APIs and databases. You get to own your website development. This way, you’re sure to have a one-of-kind result that suits your brand perfectly, and looks like no other website in the world. Also look at Wix Studio, an advanced web creation platform build for agencies, who need more from their web creation platform.
Professional solutions: Because your website is the hub of your online life, Wix puts all of the professional solutions you need in one place. Tools like email marketing, invoices, bookings, social media accounts and more can be integrated into your website’s design for the best experience of managing your site and business. On top of this, you’ll also be able to optimize your site with Wix SEO to increase your chances of getting found on Google.
Unique design features: Wix’s design features are completely customizable, which means you can design your website exactly the way you want. From a suite of imagery and backgrounds to innovative features like transparent videos and scrolling effects, you’ll have plenty of options to start with, and you can always upload files of your own.
Customer service: You’re not alone in your journey of learning how to design a website. If you need assistance, you’ll always have someone to talk to thanks to Wix’s 24/7 support team and social media pages. If you want to read up on web design tips, find web design tutorials, and get inspiration, you’ll find plenty of helpful material available online, too. To grow your knowledge in web design, online marketing, SEO and more— take a look at the Wix Blog (sincerely yours) and Help Center.
Ready to design a website with the Wix Editor? Here’s how to get started:
Go to Wix.com from your desktop or mobile.
Enter your email address, pick a password - and voilà! You now have your account, from which you can create as many websites as you wish.
Explore the vast collection of website templates, pick the one that’s most relevant for your needs, and start customizing it with the tools and features of your choice. If you’d rather build your website from scratch, you can start with a blank canvas and take it from there.
Learn the ins and outs of building a website with the Wix Editor with this online course.
03. Define your layout
Once you’re logged into your platform of choice, it’s time to conceptualize your website layout. If you want to start from scratch, you may want to map out your website’s design on paper before you start to drag and drop. However, another option is to use a template, which is a pre-designed layout created by a professional designer.
Wix offers an extensive library of free website templates. You’ll find designs for every kind of website, whether you’re looking to create a business website, a blog or a personal website.Start by browsing through the hundreds of options until you find a layout that you love. Then, you can make it your own by fully customizing all its elements and removing, adding or changing details like text, images and color.
Of these designs, you can pick between a multi-page template and a single-page one. If your website includes a hefty amount of content, you’ll probably opt for a multi-page site. However, with less content to display, you may want to go for a one-page website. This trendy option is a popular choice for landing pages, event websites and other short-form content sites.
Pro tip: There’s no better way to get your web design juices flowing than by seeking creative inspiration. A good way to start is to look at website examples that got it right. Grab a pen and paper, and jot down ideas you like as you browse through some of the best website designs. There are plenty of social media platforms dedicated to design inspiration, such as Pinterest and Dribbble, so make sure to check those out too. You can also expand your design knowledge by exploring concepts such as the golden ratio and how it applies to effective website design, specifically the layout.

04. Claim your domain name
To put it in simple terms, your domain name is your address on the internet. It’s what your visitors will see in the bar of their browser, right after the “www.”
Registering your domain name is critical for online success. Websites with a customized domain are automatically perceived by internet users as more professional and trustworthy.
When chosen wisely, a domain name also helps search engines (like Google and Bing) understand what your website is about. This is important because it helps bring in more traffic to your website.
Now, how do you choose a domain name for your brand? To make it memorable, keep it:
Short: The longer it is, the higher the chances of visitors misspelling it.
Simple: Avoid symbols, special characters and numbers.
Professional: Your domain name should incorporate your own name or your business name, to avoid confusion.
Evocative: Hint about what you do into your domain name by incorporating words that are related to your business.
You can find out if your dream domain name is available by using this domain registration tool. If your top choice is still up for grabs, don’t hesitate to acquire your piece of virtual property. If it’s not, don’t panic. Try out different variations of your original choice by playing around with the word order, or adding “the” at the start.
Pro tip: Picking a domain name also means using the right domain extension. From .org to .com and .net, you can choose from 45 top-level domain extensions. It’s best practice to use one that suits your business type and geographic location.
Choosing a domain also means selecting the right web hosting provider. With Wix, reliable and secure web hosting is standard with every site designed.
05. Gather your content
Now that you’ve set the foundations for your digital design, it’s time to get practical and prepare the content that will be featured on your website. This includes all of your web content - images, text, logo, videos, and more.
Use your own material as much as possible to ensure you’re offering unique and branded content. If you’re not using original content, just make sure to acquire your resources legally. Wix comes with a wide selection of media features, including a library of over one million free photos from our partners at Unsplash, Vector illustrations, and interactive videos that are exclusive to Wix. There’s also endless stock photo and image reservoirs you can check out.
While having plenty of material on your website is great, remember to always put quality over quantity. In an era of decreasing attention spans, the best way to catch your visitors’ attention is to showcase only your best content.
Finally, make sure your content is fully branded. Think of your website as an online persona - everything from the written content to the colors and fonts you use should reflect who you are or what your brand identity is.
Pro tip: New to the marketing game, or feel like you could sharpen up your brand language? From creating a logo to defining your tone of voice, this guide explains everything you need to know about building a solid brand identity.
06. Add the right pages
Every business is unique, and so is every website. Nevertheless, there are some traditional sections that your site visitors will expect to see. If you’re going for a multi-page website design, here are some must-have web pages:
Homepage: You have one chance to make a good first impression, and your homepage is it. Since it’s likely to be the first thing visitors will see, aim for a homepage that’s clean, organized and eye-catching. It should clarify who you are and what you do, and serve as a starting point for visitors to navigate through your site.
Make sure it contains the most crucial information: your logo, the name of your business, and a navigation menu inviting visitors to browse further. Once you’ve got these basics down, consider what sort of website background, imagery, written content, and calls-to-action you can add here to engage with visitors.

About Us page: Tell your story, and share your values, methods and any other information that defines your brand with an About Us page. Welcome new visitors by using the first person (“I” or “We”), since it adds a friendly touch of friendliness and warmth. Also, don’t forget to include a picture of yourself or your team members, since clients always like to see the face behind a business.
Contact page: When visitors want to reach out, they should be able to get hold of you easily. That’s where a contact page comes in. Make sure to include your phone number, postal address, business email address and social media accounts. You can also consider adding a live chat widget that gives visitors the chance to reach out and get an immediate response, or a contact form where they can write their message directly through your site.

Extras (but highly recommended):
Your product or service page: The product page (or service page, depending on your industry) is where your visitors discover what you have to offer, and if they’re convinced, take out their credit card and make a purchase.
When you design a website with a product or service page in mind, here are some key recommendations: Add high quality product photography, write precise and engaging product or service descriptions, and be transparent about your conditions (such as shipping, return, or cancelation policies).
A blog: Starting a blog with a blog creator boosts your reputation as an expert, helps you foster a loyal community, and is an effective way to drive traffic to your website.
If you’re not a natural-born writer, don’t fret - you have much more to say than you think. You can write about your clients (success stories, case studies, interviews) or yourself (events you attend, new employees, and more). But the most valuable blog ideas will come from your own expertise. Your readers will love to discover the tips, methods and hacks you use to solve the problems you meet, and will definitely appreciate the added value.
Testimonials: An honest testimonials page is a wonderfully effective addition to your website design. Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. If the purpose of your website is to bring in new customers, leverage the power of word-of-mouth and let your satisfied clients do the selling for you. You can also consider using social proof examples as part of this page as well. This can help lend credibility to both your site and business.
Splash page: A splash page acts as a preview to your site, greeting visitors before they reach your homepage. This is a great way to engage with visitors using high quality visuals or interesting text, or to promote a special offer or event.
FAQ page: An FAQ page is a dedicated page on your website that provides visitors with quick and simple answers to common questions in an organized and structured manner. It can save time by providing automated answers and provide a great experience for users.
Privacy page: This may be necessary for legal compliance, so be sure to check in your own country. A privacy policy helps you establish yourself as a transparent brand, whom customers can trust. Also often using third-party services, such as web analytics platforms, or monetizing your website through ads, can mean you need a privacy policy page to work with these partners.
07. Design your website elements
You’ve got your content ready, claimed your domain name and set up your website’s pages. It’s officially time to design the elements of your website.
In this section, we’ll talk about all the details that will bring your website together and how to arrange them to form one cohesive design - whether that's inspired by minimalist, modernism, brutalism or something else completely. Ultimately, these decisions should be guided by your brand identity - the distinct appearance and voice you use to communicate your message to audiences. On top of this, keep usability in mind: your website should always facilitate easy navigation and strive to give visitors an engaging user experience.
Here are some elements to work on when learning how to design a website:
Website architecture: In order to provide the best website navigation experience for visitors, your pages need to be properly connected to one another. Make sure visitors can easily find the pages they need by adding a navigation menu and implementing internal links. Ultimately, follow the “two-click rule:” Your visitors shouldn’t have to click more than once to access any page of your site, wherever they are.
Menu: This central element of your design will display the different items featured on your website, ensuring that visitors can easily find and navigate from one page to another. Website menus range from the standard horizontal header menu, to the condensed hamburger menu. Whichever style you choose, it’s recommended to make it accessible on every page of your site, and to keep the number of items to a minimum to avoid clustering the screen.
Colors: Color psychology proves that different hues have different impacts on human behavior, which is what makes it such an important aspect of website design. The colors you choose may involve different emotions in your users and can impact your site's bounce rate. When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). Of course, if you’ve already solidified brand colors for yourself or your business, these should be included. Don't forget to think about your color palette and your use of the concepts of web colors and. color space. s
Fonts: When you choose fonts for your website, pick typefaces that are legible (both on desktop and mobile) and consistent with your brand identity. While the world of web typography is vast, opt for a maximum of three fonts in order to avoid visual chaos and to ensure readability.
Header & footer: Your website’s header and footer are found at the very top and bottom of your website, respectively. Both of these elements can be used in your website’s design to enhance usability and engagement. Both your header and footer contribute to the visual hierarchy of your site, which is important for users and search engines to understand what your site is about and who it's for.
A website header is a great place to include features that you want visitors to discover immediately, such as your own logo or navigation menu.
While a website footer won’t be seen right away, it can still be used to help your visitors in a number of ways. For example, it’s a great place for you to add your contact information, social media buttons, or an email sign up form.
Motion: This refers to all of the non-static, multimedia elements of your website, which can be very handy when you’re trying to catch the eye of visitors. Motion can come in many shapes, sizes and locations across your website design: implementing hover effects to encourage interaction, using VideoBox to add stunning effects, or even uploading a full video background.
While animations will definitely spruce up your site, use them in moderation. This guide explains all the dos and don’ts of adding animation to your website design.
Scroll effects: As the name suggests, scroll effects appear when the visitors scroll up or down your site. Their sophistication has the potential to draw attention, but most importantly, they help create a smooth transition between the different layers of a website page.
One such effect is parallax scrolling. This professional 3D effect can add a sense of depth to your page, resulting in a lively browsing experience. This, along with other scroll effects (such as reveal or zoom-in), can be achieved using the Wix Editor.

Favicon: A favicon is a small icon that will be used in a website browser to “represent” your website. Take a second to look up at this tab in your browser, and you’ll see a tiny Wix logo in the left-hand corner - that’s a favicon.
Despite its small size, a favicon is a great tool for helping users locate your website in those moments when one too many tabs are open. It will also contribute to your website’s branding by presenting your logo in an extra location, and its sharp appearance adds a measure of professionalism to your website design.
Responsive design: Responsive design enables your visitors to have a seamless browsing experience, regardless of whether they are using a desktop computer, tablet, or mobile device. With Wix Columns, your website automatically adjusts and stacks content vertically based on the screen size or device being used to view it. This ensures that your website maintains its functionality and visual appeal across various platforms.
Whitespace: This is the area of your website that doesn’t include anything. Frightened by all this empty space? Don’t be. First of all, despite the name white space doesn't mean the absence of color, but rather negative space. Also, white space gives your visitors room to “breathe” between images or pieces of content, contributing to a much better user experience. It also supports Hick's law, that the more choices people are given, the harder it can be for them to make a decision. You want to avoid this on your site where the goal is to get users to interact and move around it.
Pro tip: What would artists like Leonardo da Vinci have to say about how to design a website? A lot, we imagine. Some of the same rules that governed art and design for centuries are also applicable to the internet. From balance to symmetry, discover how the principles of design can be applied to websites. Don't forget you can also test how your website looks with a mockup or website wireframe, that will help show you your design and structure before you press publish.
Ready to put your website design skills to action? Start designing your site now.
08. Pick the professional tools you need
The internet is becoming one of the most important marketplaces in the world. It’s estimated that in 2022, over 2.14 billion people worldwide will purchase goods and services online. For the creative and professionally minded alike, adding some of the following tools to your website can help facilitate efficient and secure transactions. It can also help ensure the scalability of your business through your website.
To further help you design your site, Wix encompasses several bespoke solutions to help businesses across all sizes and industries interact with clients. Incorporating these features will elevate your website so that it not only looks good, but operates seamlessly and functions how you need it to:
Scheduling software: If you run a service business, your website needs to be able to receive online reservations and payments, 24/7. Wix’s scheduling software does just that. It includes the most sophisticated options on the market, from letting clients book appointments online to the ability to manage your staff’s calendars.

Online store: Want to sell your goods online and generate a continuous stream of revenue? An online store is the way to go. From tracking your orders to using Wix Payments to get paid easily, you’ll be able to manage everything from one dedicated place.
Social posts: Raise brand awareness and drive traffic to your site by creating eye-catching social media graphics and sharing your posts directly to Facebook and Instagram.
Music: Wix Music is a cutting-edge platform for musicians who want to expand their audience while maintaining total creative freedom. It enables you to sell your music directly on your website and keep 100% of the profits. Simultaneously, it distributes your tunes to over 120 digital stores.
Video Maker: Did you know videos can boost organic search traffic to your website by 157%? With the Wix Video Maker, you can enhance your website design with customized videos in order to engage with your audience and improve traffic. These can be used to promote your products or services, share exciting updates, and more.
Owner app: The Wix Owner app conveniently allows you to run your site from anywhere, whether this means live chatting with visitors, or designing your website on-the-go. You’ll even have a mobile space where your regular followers and clients can join.
Expert tip: The Wix App Market includes a large selection of apps to boost your website’s business potential. From chat to payment, pop-ups and advertising on Google, there’s a tool for every aspect of your business.
09. Make it accessible to everyone
These days, a truly great website design should be accessible to everyone. Web accessibility ensures that all people, regardless of their abilities, can comfortably experience and interact with your website. This includes people with vision impairment, temporary injuries, hearing loss and more. With over one billion people living with some form of disability, catering to everyone’s needs is crucial. It also shows that you and your business value inclusivity and diversity.
There are a number of ways to improve user experience on your website for everyone. Make sure to build your website layout hierarchically, using clear headers to define the different levels of information. In addition, ensure that your site is fully operable with a keypad, write alt text for your images, use heading tags and more.
10. Optimize for mobile
Smaller screens do not equal smaller impact. With an increase in smartphone and tablet usage, it’s crucial that you ensure a seamless browsing experience across all devices by optimizing your mobile website design.
When creating a site with Wix, a mobile version of your site is automatically generated with the Mobile Editor. This means that you won’t have to worry about building a new structure from scratch. However, it’s still up to you to make sure you’re optimizing your content to fit this smaller piece of real estate.
Firstly, on your mobile website design, try to keep only the most important elements on the page, removing whatever isn’t absolutely necessary. Secondly, optimize the space above the fold by placing the most vital bits of information there, such as your menu or name. This is what your visitors will see first on a mobile browser, so keep it engaging and informative.

11. Strengthen your SEO
After you design a website, nothing is more satisfying than watching the number of visitors grow. One way to increase traffic to your website is to build a website design with SEO best practices. SEO (search engine optimization) is the practice of optimizing your website’s content so that it ranks well in search results.
SEO requires time, patience and persistence in order to get results, but you can start setting up your SEO as you design your website. Here are some SEO tips that you can apply to your content to improve your chances of ranking in the top results:
Conduct keyword research: Keyword research will help you find the keywords that are most relevant for your site. Once you have them, pick one main keyword, and a couple of secondary ones - but no more than that. Place your keywords in strategic locations across your site (SEO title and description, homepage, etc.), but don’t overdo it. Search engines penalize websites that “stuff” keywords unnaturally into their content.
Include on-page SEO: This is about telling search engines what your pages include. On each page, your website builder will ask you to fill in the meta-data. This includes the URL, the SEO title (the blue link you see on Google’s results page) and the description. Although visitors may not notice these elements, they’re important when it comes to ranking.
Add alt text: Alt text refers to the descriptions that you give to your pictures. These won’t be visible to your visitors, but they give a strong indication to Google as to what the media is about. Google may have a lot of knowledge, but it can’t “see” photos or GIFs (yet!). Alt text will help your visual content appear in Google results pages. Plus, writing SEO friendly alt text for your images is also an important practice in improving your website’s accessibility.
Boost internal linking: This will ultimately make it easier for Google’s bots to navigate through and recognize your website. Adding links throughout your website design will also encourage visitors to discover more pages.
Create a sitemap: This will make it easier for Google and other search engines to crawl your site and understand what it's about. This can be done automatically with a Wix premium plan.
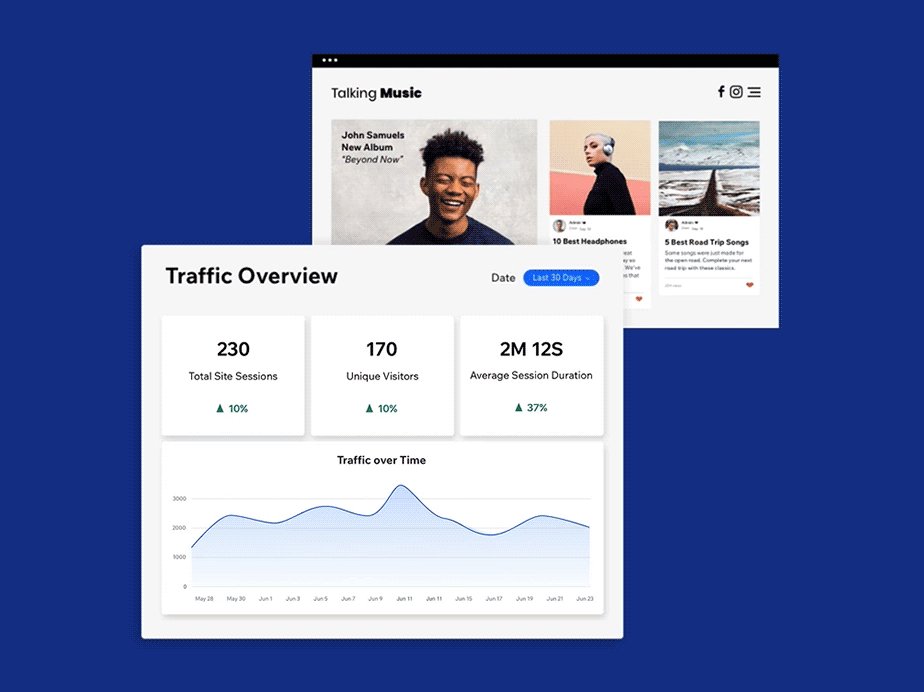
Pro tip: You can regularly track the growth of your web traffic and performance of your site by utilizing Wix’s marketing integrations and connecting your website to tracking tools, like Google Analytics or Google Search Console.

12. Engage with visitors
These days, visitors expect to engage with you on your site and beyond. Including some of the following features when you design a website will keep your audience connected and informed. Connecting with your followers across multiple channels is a powerful way to build relationships with them - and will ultimately bring more eyes to your site.
Live chat: Adding a live chat widget to your site makes a big difference in your visitors’ ability to interact with you. Whether it’s to provide fast customer support or to help undecided visitors make their way to the cart, this small window at the bottom of your users’ screen is a friendly addition.

Social media: Similar to your website, your social media channels are an important aspect of your online presence. As you design your website, add links to your social accounts to build your social following and provide another outlet for visitors to connect with you. These should be located somewhere visible, such as under the menu, on the right or left side of your page, or in the footer.
Newsletter: Email marketing is a great way to maintain a connection with your audience. You can use email newsletters to update visitors about the latest sales on your online store, promote new blog articles, or celebrate your achievements with subscribers. Invite visitors to subscribe to your newsletter by placing a lightbox on your website.
Forms: One powerful way to build long-lasting relationships with your customers is to ask for their feedback. Creating an online form for your website makes sure that visitors have a safe place to share their thoughts about your products, services, website or customer support.
13. Ask for feedback
At this point, you may know how to design a website successfully, but there’s still room for growth. Being impartial is especially difficult when it comes to your own creation, which is why designing a website involves asking for honest feedback from individuals you trust.
Be receptive to their critique, and remember that you may not always like what you hear. To ensure a flawless final result, ask a friend or colleague to double check the following elements:
Is the text correct? Spelling mistakes can ruin the professional reputation that you’ve worked so hard to build.
Are the pages easy to navigate? If it takes too long to find a strategic page of your site, it means that you may need to rethink your site architecture or improve the visibility of your menu.
Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. You certainly don’t want to leave half of the world’s population frustrated.
Are all the links working? Click on every link to make sure none of them return a 404 page (this indicates that the page doesn’t exist anymore). Check to make sure your call-to-actions (CTA's) are working with the correct links too.
Are the SEO elements filled out correctly? From alt text to title tags, there are some items to verify so you can rank higher and grow your search engine visibility.
14. Publish and update
Having a website is a necessity. But having a website that is up-to-date is what really makes the difference. A site that looks like it’s been lying dormant for too long is uninviting and unreliable. Make sure to be alert, stay in-the-know, and update or redesign your website's content as often as you can.
As you learn how to design a website that constantly grows and evolves, you’ll need to know how to update your site. There’s always room for improvement, and you want to make sure that you keep your website design fresh.
Stay savvy by keeping up with web design trends and UX design trends—use that knowledge to update your site’s design overtime. Don’t forget to keep your content up-to-date, too. Make sure it’s always relevant and proves to visitors that you’re on top of the latest developments in your industry.
What you need to design a website
To design a website, you will need the following:
A domain name: This is the address of your website on the internet, such as example.com. You can register a domain name through a domain registrar.
Web hosting: This is the service that stores your website's files and makes them accessible to visitors. You can purchase web hosting from a web hosting provider.
A website builder or content management system (CMS): This is a software tool that helps you to create and manage your website's content. Using Wix as a CMS for web design offers you a wide range of templates, ease of use and affordability.
Design assets: This includes images, videos and fonts that you will use to design your website. You can find design assets for free or purchase them from stock photo websites and other online resources.
What to keep in mind when you design a website
While you are designing your website, there are essential factors to keep in mind:
A clear understanding of your website's purpose and target audience. Who are you designing the website for? What are their needs and interests? What kind of information are they looking for? This is all part of setting your goals for your website. What do you want visitors to do on your website? Do you want them to learn about your company, buy your products or contact you?
A strong understanding of your brand. Decide what your brand values are and what kind of image you want to project when you are designing your website. What colors, fonts, and images will represent your brand? This is what your audience will come to associate with you, so choose carefully.
A well-defined website structure. Deciding how your website will be structured involves answering important questions, from figuring out how many pages it will have to how visitors will navigate from one page to another.
Responsive design and accessibility. Your website should be responsive, meaning that it looks good and functions properly on all devices, including desktops, laptops, tablets and smartphones. Make sure your website is accessible to people with disabilities, too. This means using high-contrast colors, large fonts and clear navigation.
User experience (UX) and visually appealing design. UX is the overall experience of using a website. A good UX makes it easy for visitors to find what they're looking for and complete their desired tasks. On top of that, it's important that the design of your website be eye-catching and easy to use. Use colors, fonts, and images that complement your brand and make the website easy to navigate.
Website security. Make sure that your website is secure from hackers and malware. This means using secure passwords, encrypting sensitive data, and keeping your software up to date.
Designing a website can be a complex process, but it's important to remember that the goal is to create a website that meets the needs of your target audience and achieves your business goals. By following the tips above, you can create a website that is both visually appealing and functional.
When to design a website or hire a web designer
Whether you should design a website yourself or hire a web designer depends on a number of factors, including:
Your budget: Hiring a web designer can be expensive, so it's important to consider your budget before making a decision. If you're on a tight budget, you may want to consider designing your own website using a website builder or CMS platform.
Your time commitment: Designing a website can be a time-consuming process, especially if you're not familiar with web design. If you don't have the time to commit to designing your own website, then hiring a web designer may be the best option.
Your skills and experience: If you have no experience with web design, then it may be difficult to create a website that is both visually appealing and functional. If you're not confident in your ability to design a website, hiring a web designer could be the best option. However, Wix offers easy-to-use templates for beginners, so it's not a necessity.
How to design a website FAQ
How much does it cost to design a website?
The cost of designing a website varies. You can start designing a website for free, with a website builder like Wix or choose from a premium plan. Using a designer or expert to design your website could cost from several hundred to thousands of dollars.
Can I design a website by myself?
Yes. With an easy to use website builder like Wix, you can create a website by yourself for your business or brand.
Do businesses really need a website?
In today's digital age, businesses need a website more than ever. A website is a great way to reach new customers, promote your products or services, and build your brand. If you don't have a website, you are missing out on a lot of potential opportunities.
How do you design a website from scratch?
Here are some tips for designing a website from scratch:
Start with a clear plan: Before you start designing your website, it's important to have a clear plan of what you want your website to achieve. What do you want your website to do? Who is your target audience? What are your goals for your website?
Do your research: Once you have a clear plan, it's important to do your research. This includes researching different website design trends, as well as researching your target audience.
Choose the right tools: You can design a website for free using a website builder like Wix. If you want a more powerful website, you will need to upgrade to a paid plan.
Start designing: Once you have chosen the right tools, you can start designing your website. This is where you will put all of your ideas together and create the look and feel of your website.
Test and refine: Once you have designed your website, it's important to test it and make sure it works properly. You should also refine the design based on your feedback.